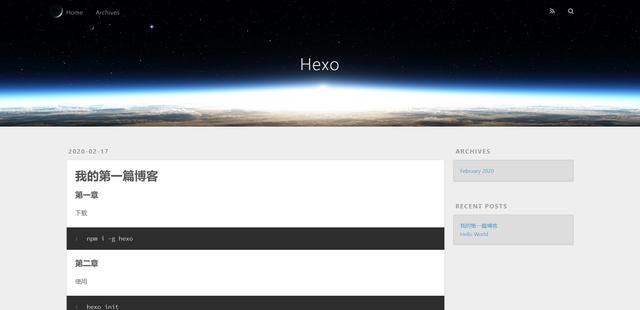
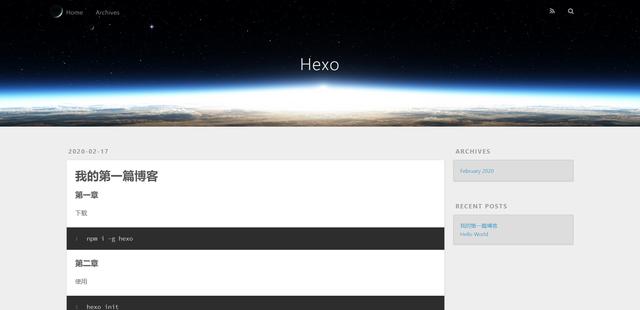
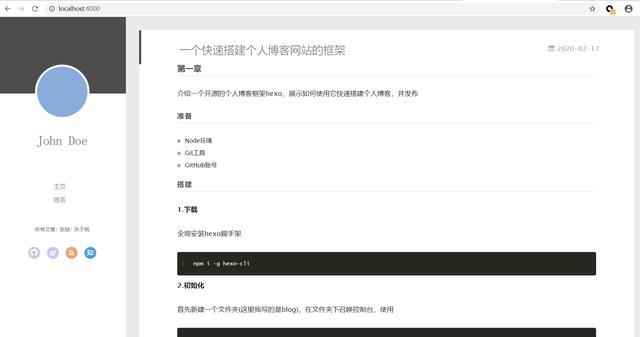
第一章介绍一个开源的个人博客框架hexo,展示如何使用它快速搭建个人博客,并发布到github 准备 搭建 1.下载 npm i -g hexo-cli 2.初始化 hexo init 命令执行时会自动下载一个默认主题,这样一个初始化的博客网站就搭建成功了,接下来就可以启动了。 3.启动 hexo s 启动成功后,打开浏览器,访问提示端口

第二章写博客 利用命令行或者手动创建,这里讲一下命令行 进入控制台,切换到 source/_posts/ 目录下 cd source/_posts/ 1.新建 hexo n 名称 执行完成后,就会在source/_posts/下生成一个文件

2.使用markdown编辑器编辑好内容,保存退出! 3.先清除 hexo clean 再生成 hexo g 4.最后再次启动 hexo s 就可以看到自己写的博客了

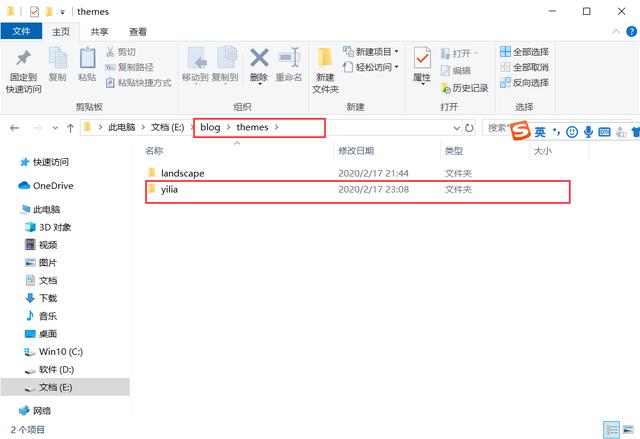
更换主题 自定义一个主题 推荐:https://github.com/litten/hexo-theme-yilia,一个优雅简洁的主题 1.下载 从blog/下进入控制台 git clone https://github.com/litten/hexo-theme-yilia.git themes/yilia 会将主题下载到目录文件夹themes/下

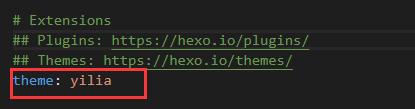
2.修改配置 下载完成后,修改配置文件_config.yml,将theme换成自己要换的主题名

3.保存退出之后再先清除 hexo clean 再生成 hexo g 4.启动
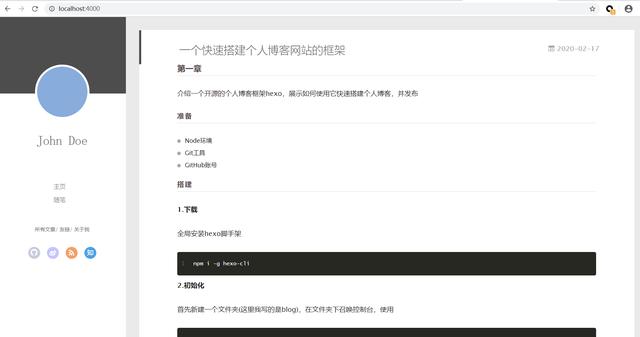
效果

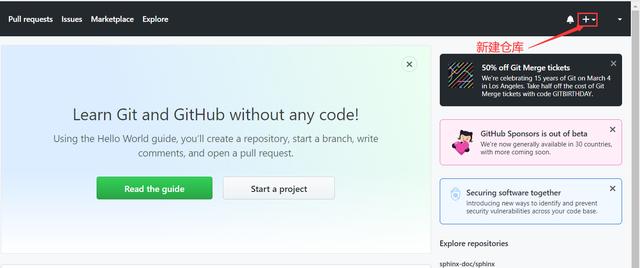
发布 到目前为止,我们创建的博客只能在本地运行,只能本地主机访问,这样的博客网站是没有任何意义的,因此,我们要将它发布到服务器上,这里我们采用一个免费的方式,将它发布到github上 1.创建仓库 点击加号后,选择new repository

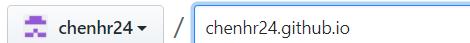
注意:新建的仓库名必须是:登录名+github.io

2.安装插件 hexo-deployer-git:用将博客网站发布到远端的插件 切换到blog/下,进入控制台
3.修改配置文件 打开_config.yml,找到最底修改为

4.发布 控制台
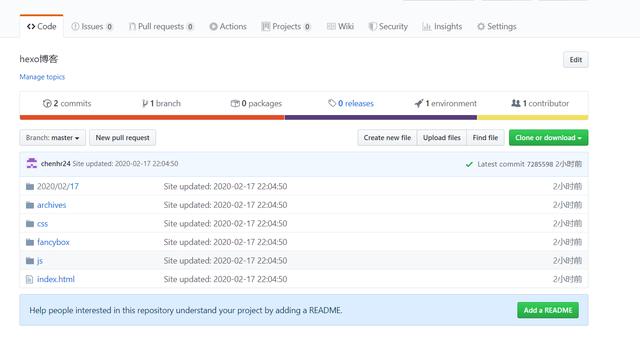
刷新再进入到刚刚创建的仓库,我们就可以看到上传很多文件

这样我们可以直接使用仓库名进行访问,例如: 我这里使用:http://chenhr24.github.io访问

结语本文给大家介绍了一种快速搭建个人博客网站的方式,并将博客网站发布到GitHub上。当然,这里只是使用了hexo搭建一个建议的网站,如果想要做的更加美观,可以之后再做完
|